- not use any geode to calculate lat/lon,
- not use the concept of LevelSet,
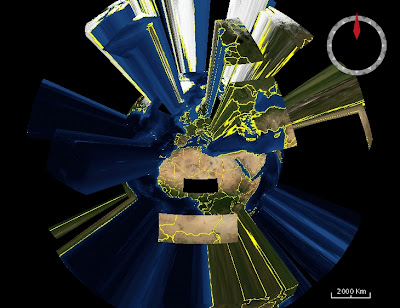
- and more important, I don't implement any elevation model, my world is flat :(
The good things
On the other hand. Balloon is a one person project, and I think my work is enough good:
- Balloon speed is similar to WWJ, inclusive when data are loading (remotely and locally at the same time).
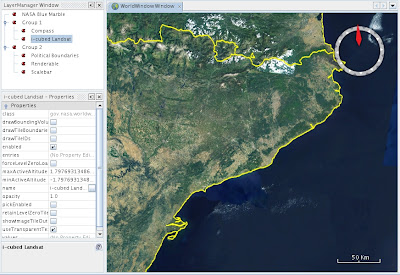
- Although my core API (my SDK) is simpler than WWJ, Balloon is a desktop application not only a SDK, it has a GUI module.
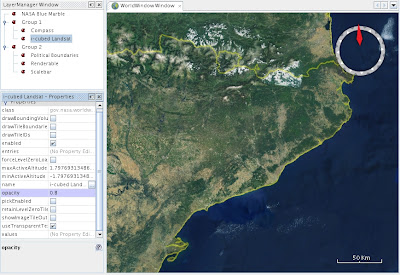
- All objects allow change its features like: color, transparency, etc, without any distinction. This is not possible in WWJ with many layers.
- All renderable objects are, optionally, timestamped and those Balloon can animate information.
- Recently I was finishing the pick selection process of objects, and I want to improve GUI calculating the lat/lon position of the cursor in the screen.
I want to improve the core API for the simple reason to learn and develop more and better.
The bad things
The problem is that for one person, develop the core API and GUI is too much job, and then the dilemma comes to me:
Why spend time in the core API if there exists a good API that makes something similar and, in more areas, better? Why doesn't use WWJ as the core API in the Balloon project?
Conclusion
I think I stop my project for a while, start learning more in WWJ API and trying to implement my existent layers and animation time concepts with the WWJ.
I think the real prolem is I don't know how to focus Balloon project Create another virtual globe? Focus it as another GIS application?
Finally I am thinking Why don't make a fork of the project: one using my core API and one using the WWJ API?